Page Templates
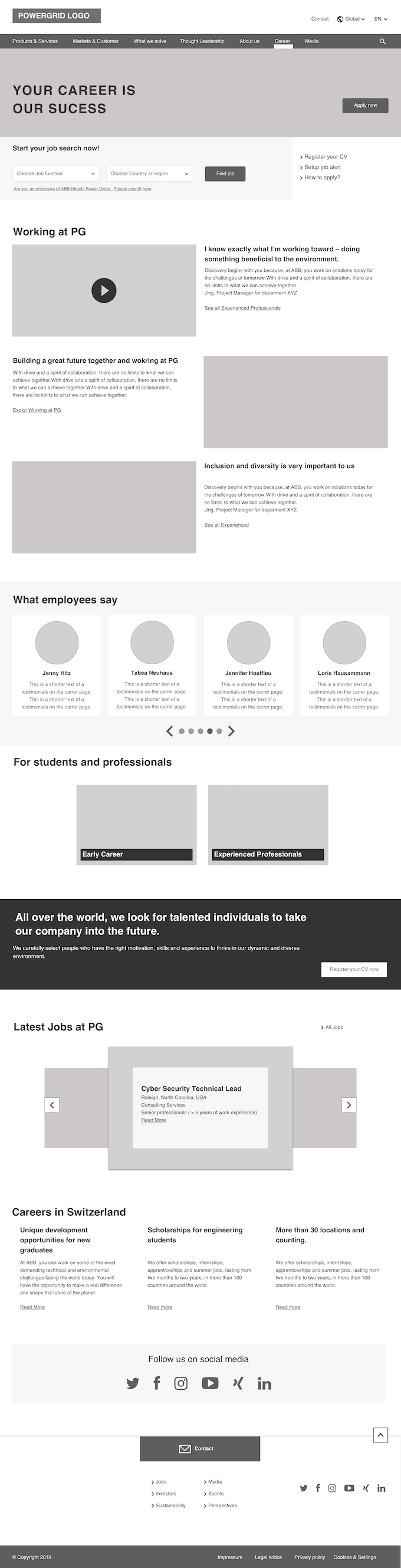
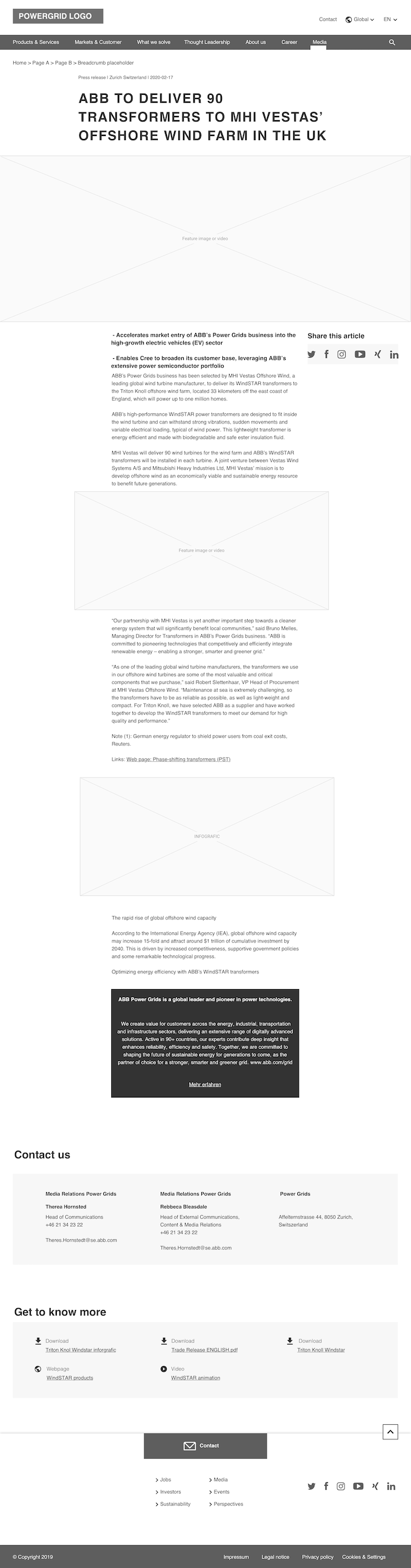
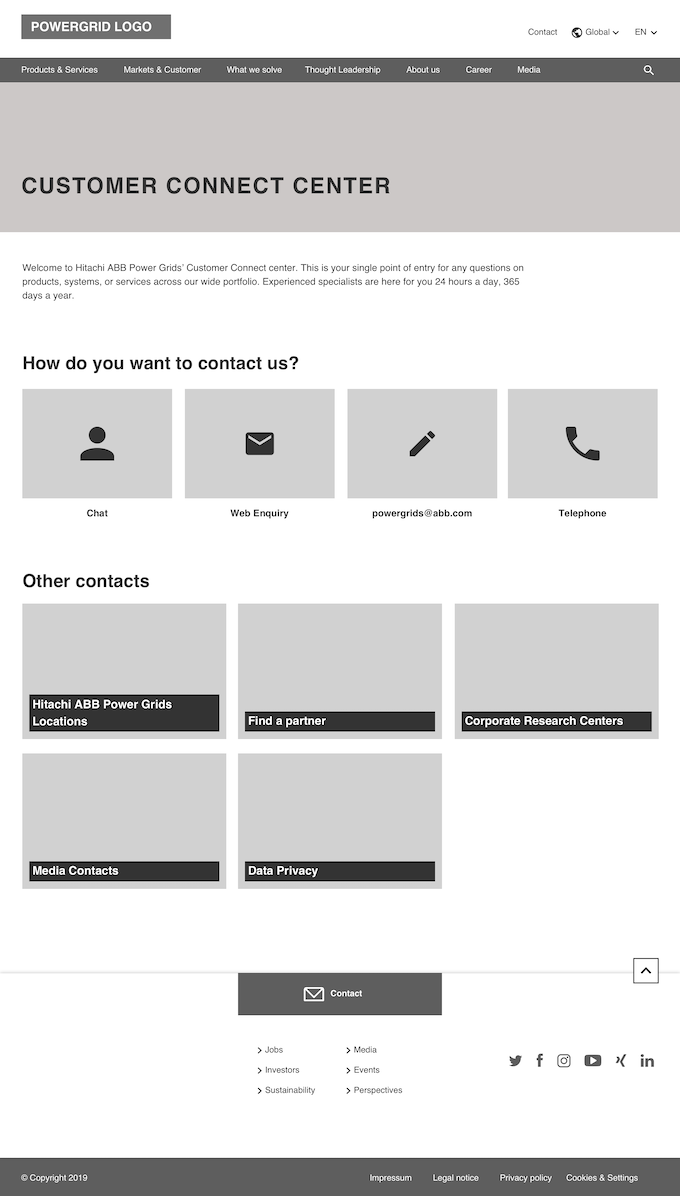
Quick scroll through a couple of Hitachi Energy Pages
Problem
Lack of page structural consistency hampers both user experience and editor experience due to higher cognitive load on users and higher effort necessary to create pages.

‘It is cumbersome to browse through pages, since each one is structured totally different; even though they inform about the similar products’
Client
Needs to actively understand the page to be able to browse through content

‘Since I have to come up with new layouts, every new page I create takes me more time to assemble than to come up with the content’
Web Editor
Starts with a white canvas when she is creating a new page
Back To Top











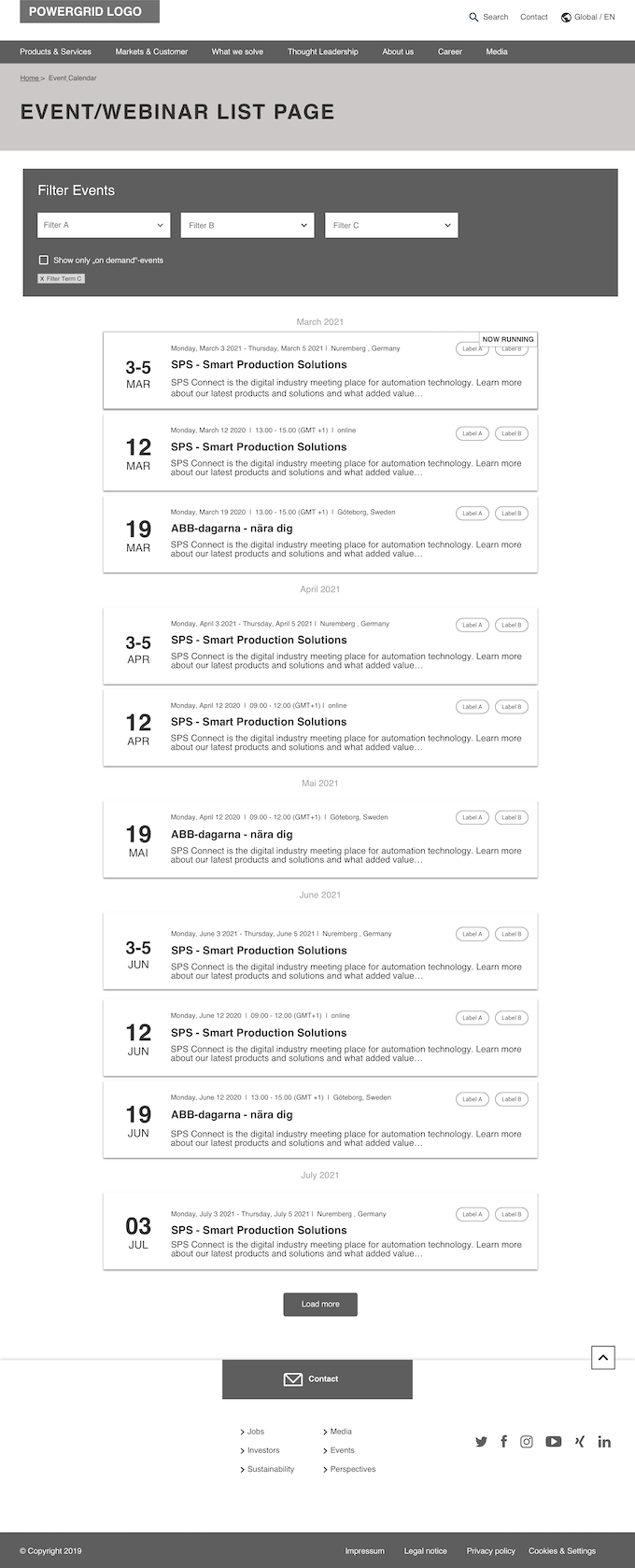
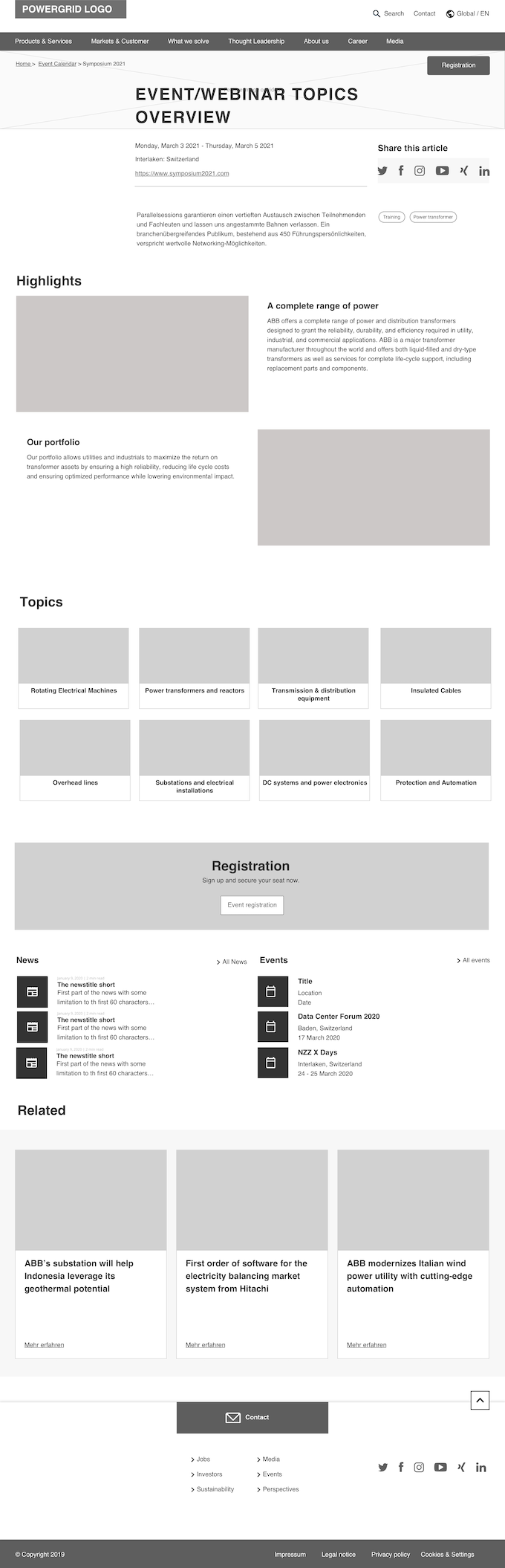
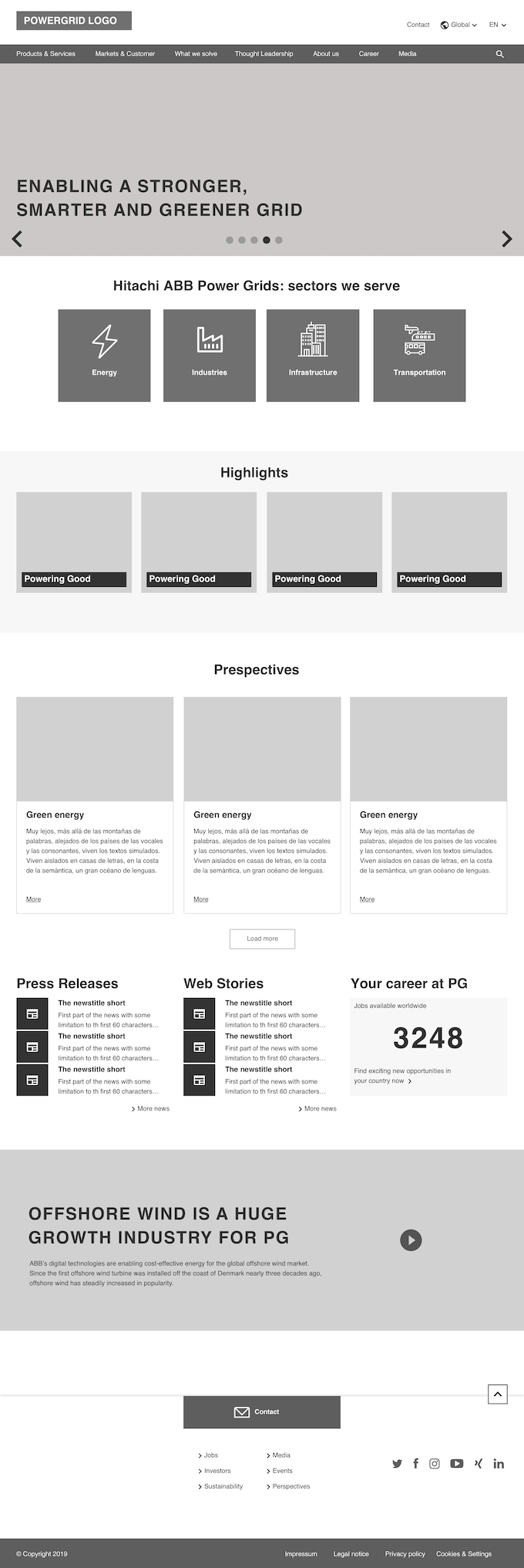
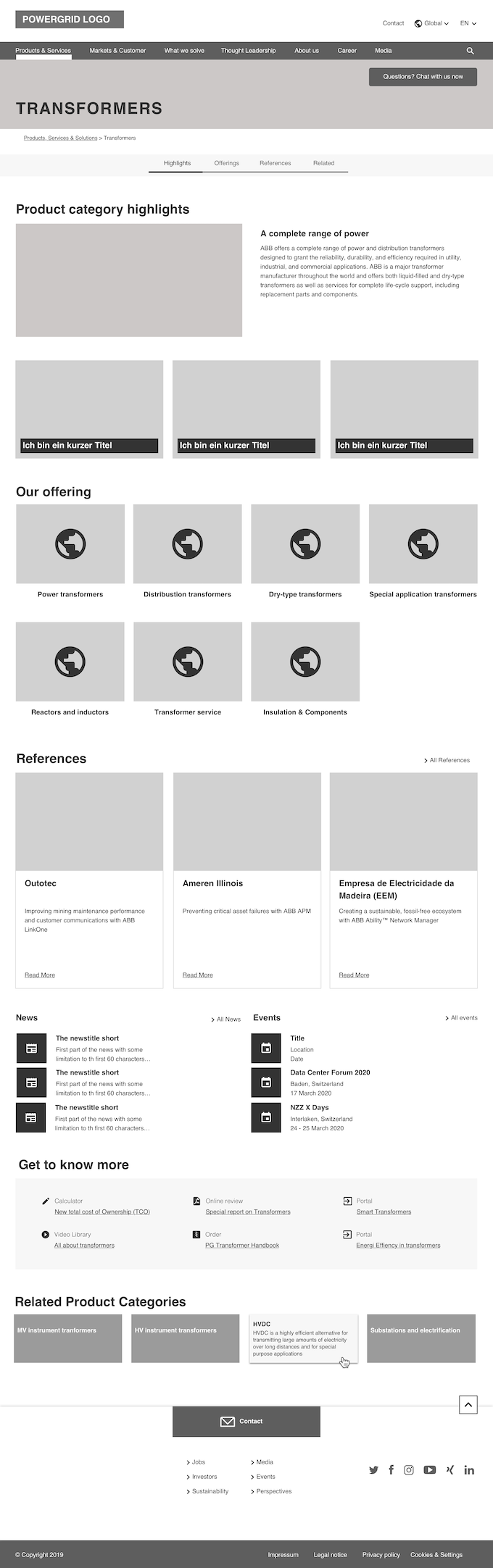
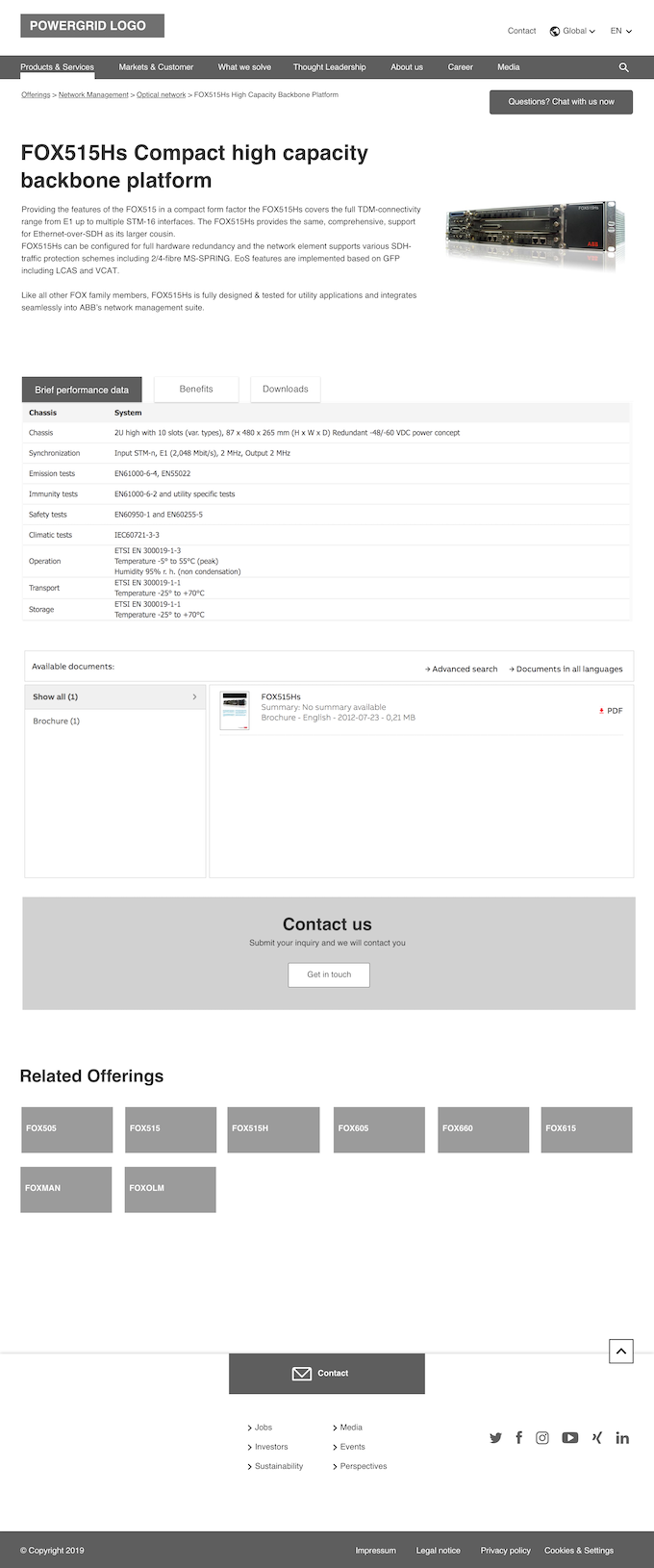
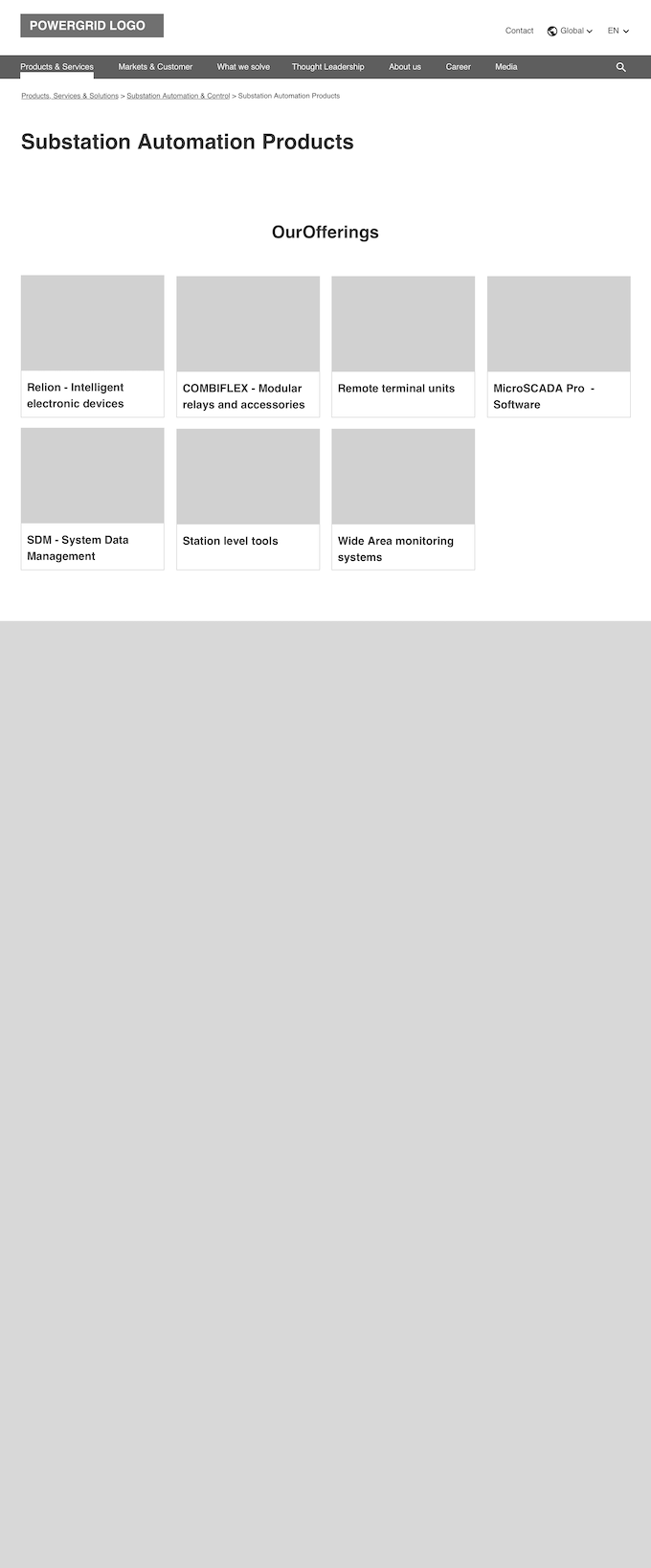
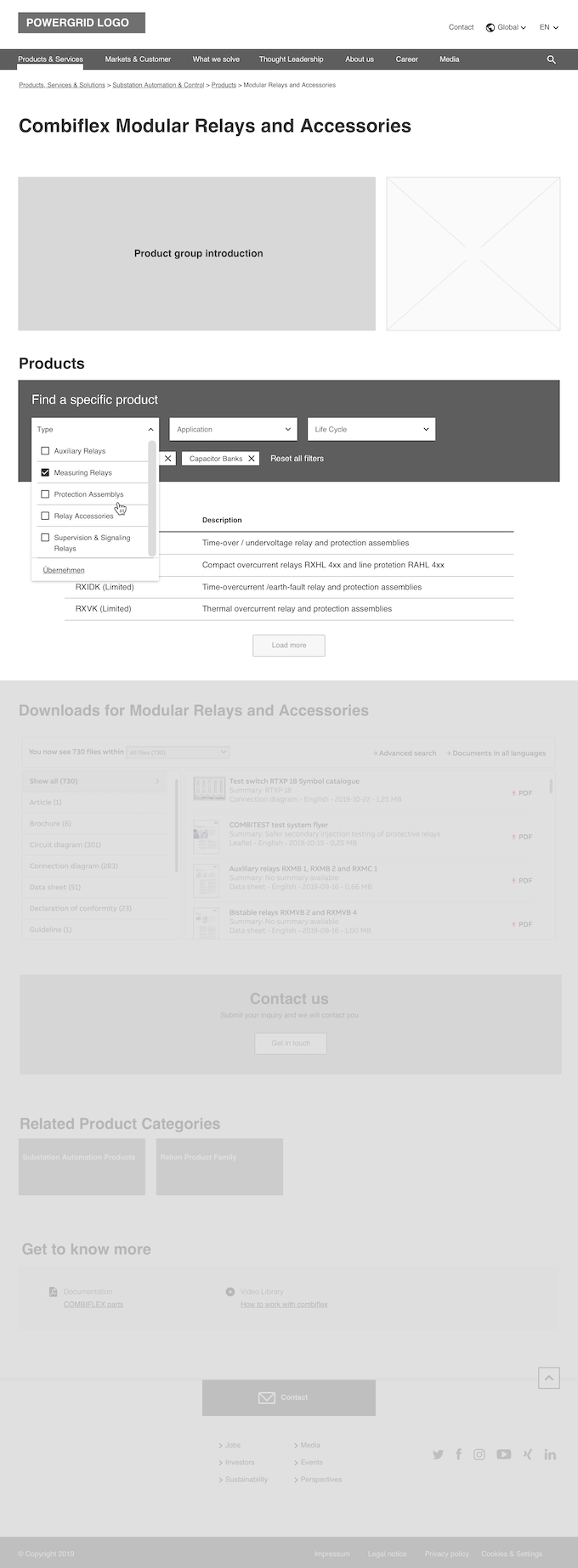
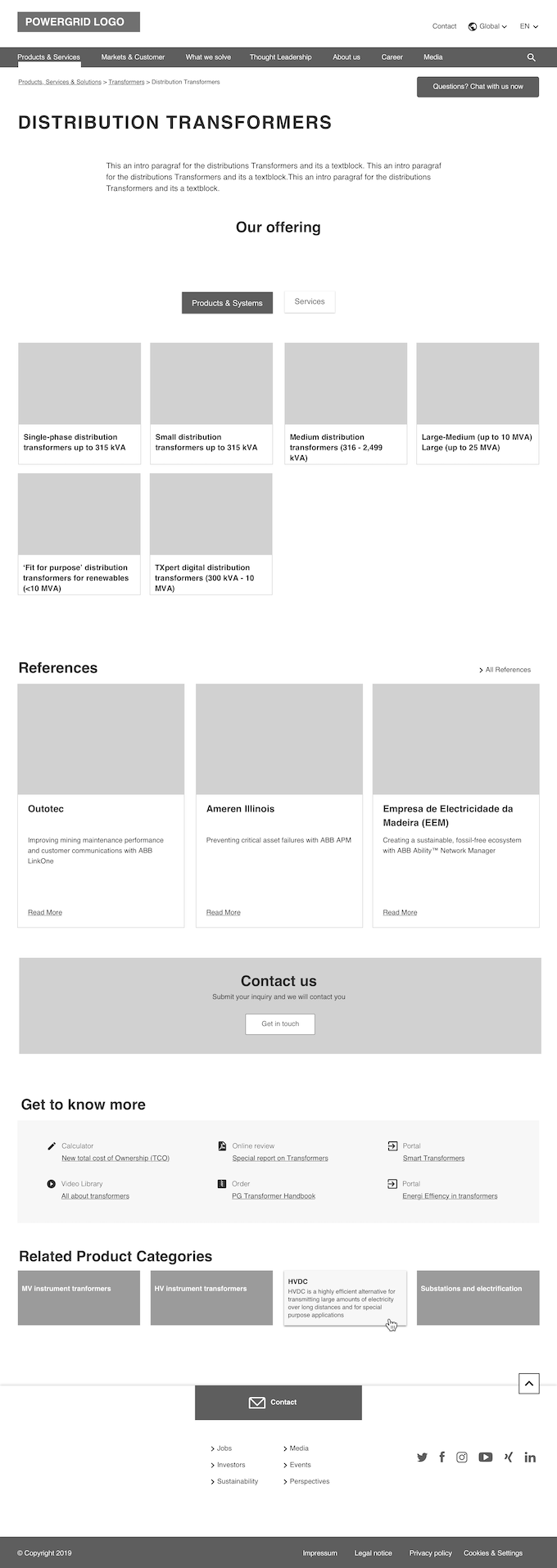
Wireframes of multiple page templates
Proposal & Process
The proposal was to create topic-specific templates that editors could use as starting point.
It was necessary to go through the following steps:
- Divide pages in topic types
- Analysis existing pages: identify tendencies and best practices together with content owners
- Create wireframes based on previous analysis
- Prioritize page areas and decide which should be mandatory or optional with content owners
- Translate wireframes to available frontend components
- Create visual mockups
- Have signoff of content owners
Result
Editors benefited from a starting point that lowered initial effort and even shaped how they structured content on a page. Three months after the release we conducted Q&A’s where Editors feedback was excellent noting out a big improvement on their workflow thanks to templates.
Consistent pages facilitated users who were browsing through content, since pages became more predictable regarding how content was arranged on each page. Even though no data was able to support our hypothesis, thanks to template restrictions: we managed to remove editor’s bad practices that hampered user experience (e.g. hidden content in tabs, misuse of tables, lack of headings)
As a bonus, visual hierarchy across pages was enabled through the creation of the ‘Stage’ Component at the top of each page. Pages on the first level of navigation now start with a ‘Big’ Stage with an image, lowering to title only stage on deeper lower-level pages.
Impact
Resources necessary to create new pages where nearly halved. The average page creation time was reduced from 90min to 50min. The editors started focusing more on shaping the content to follow the template rather than re-inventing the layout every time.
Quick demo of editor experience when creating a new page.
Challenges
This initiative faced many difficulties among them:
- Content Owners wanted to provide a big range of options and a lot of scope narrowing was required through strict prioritization
- Migration of existing pages could not be automatic and required manual work. Therefore, a transition period was required with multiple stages of migration done consecutively
- Original estimate was 10 templates and ended up being 24+. It was necessary to display/hide templates depending on location in combination with editor permissions
- Template descriptions were not read causing misuse of templates. This was solved short term through live training and long term by creating icons related to each template on the backend so editors can visually identify better the structure and design
Example documentation of a page template.
Role
This initiative required me to wear two hats:
Project Manager
- Coordinated feedback loop with Business Units and Functions content owners and moderated collaboration sessions
- Created and coordinated the Editors training
- Managed communications about release to editors and content owners
- Did the prioritization and planned of releases of new templates plus the migration of existing pages to templates
User Experience Researcher
- Analyzed the content in existing pages
- Established requirements for each template
- Created the initial content areas and which components were required
- Established the division between mandatory and optional areas
Learnings
From this project I got three main takeaways:
- Understanding of Editor Freedom (A.K.A. Less is more): ‘What does it mean to let editors create pages freely?’. For many, starting with a white canvas can become more of an obstacle than an advantage, since it requires more decisions to be taken that are distinct from the page’s topic. Narrowing down layout capabilities and options of templates eases the editor’s mind and lets her/him focus on the content.
- Setting up mandatory vs good-to-have: It is important to have clear vision of what is necessary for a design to work since it will affect the work of hundreds of people.
- Up to certain level, page consistency is a given for any modern website. Once you find a website that looks different on every page: as a user, you could even start questioning the content.